inputAccessoryView ignores bottom Safe Area in iPhone X's
byI have this neat view controller setup for my comments system. At the bottom of the screen is inputAccessoryView which will be fixed until interacted with to bring keypad up for user to post comments. When keypad is up view will be above it and if keypad is dismissed then view will stick at the bottom of screen.
To achieve this I override two methods of my UIViewController:
-(BOOL)canBecomeFirstResponder{
return YES;
}
-(UIView *)inputAccessoryView{
return commentInputView.contentView;
}
I am using custom xib and my custom input view is composed within the class.
It works fine except in iPhone with notch.
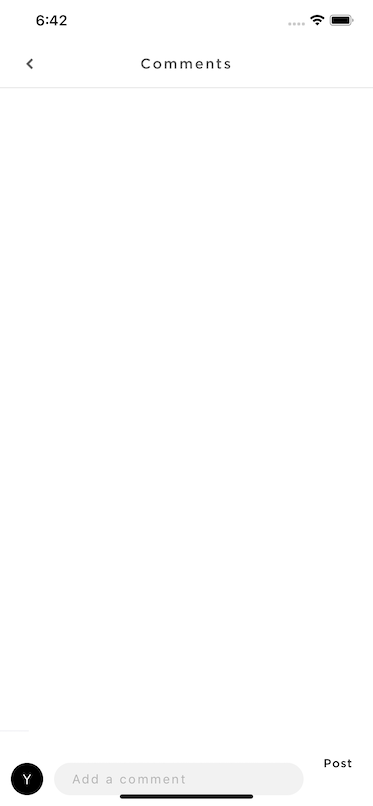
This is how it looks in iPhone XS Max:
See how it is stuck below the notch line? My bottom layout constraint is aligned with safe area but the behaviour shows that it ignores safe area. I tried many tricks by re-ordering my hierarchy of layouts but behaviour remained same.
// The Workaround
I found the workaround. I overrided the-(void)didMoveToWindow inside the custom view class which is the main content view of my inputaccessory. I had to manually add the bottom constraint when my input view gets added to window hierarchy because it was ignoring the safe area's bottom constraint from xib.
-(void)didMoveToWindow{
[super didMoveToWindow];
if (@available(iOS 11.0, *)) {
if(self.window){
[self.bottomAnchor constraintLessThanOrEqualToSystemSpacingBelowAnchor:self.window.safeAreaLayoutGuide.bottomAnchor multiplier:1.0].active = YES;
}
}
}
