How to add social links programmatically from theme settings in Shopify
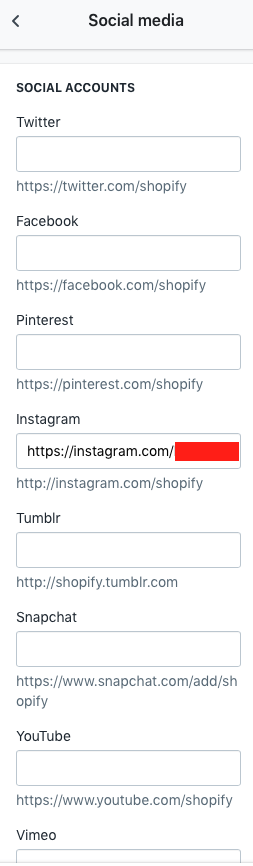
byIn visual editor of our basic free theme called Debut, we have feature to edit the information of social links that we want to use. This feature is in the social media settings inside theme settings of customisation.
When you save it. The value gets saved inside themes built-in settings liquid object. In our example here we are referring to Instagram link. Now for example if we are using Instagram url in our website in multiple places and with some custom layouts. Instead of copy pasting Instagram url into places, it would be much better if it was accessible from single liquid object. If in future Instagram link changes in one global place then it automatically updates throughout the website. This is just an example case scenario here and this can be used in many other situations.


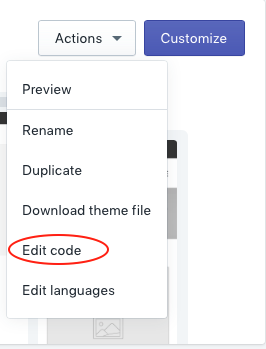
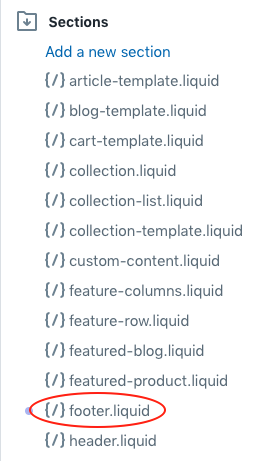
I am assuming that you are familiar with html, css and basic structure of shopify templates. We will edit html code of sections. For easier example, we will use built-in footer section of our theme. In Shopify the files are in .liquid format - Shopify’s Templating Language. We will edit "footer.liquid". Please note that if your website is live then create a duplicate of your theme and work on duplicate.


For simple example if I want to access Instagram link from our theme settings programmatically - we use this:
{{ settings['social_instagram_link'] | escape }}
{{ settings['social_facebook_link'] | escape }}
{{ settings['social_twitter_link'] | escape }}
Settings is a global liquid object in our Debut theme on which we are trying to access the property or attribute with name "social_instagram_link". Our theme by default sets value of Instagram link from visual editor settings to this property or attribute of settings object. If we haven’t saved any link in our visual theme settings of customisation then it will be empty.
<a href="{{ settings['social_instagram_link'] | escape }}" target="_blank">
Instagram
</a>
Now instagram link from our visual customisation will be populated in href atrribute in live or preview.
You might also like: How to add social icons in Shopify programmatically?
You might also like: Sort an array of string containing numbers
