How to add social icons in Shopify programmatically?
byWe will add social media icons or buttons programmatically in html code of theme in Shopify. We are using free Debut theme. Our Debut theme does come with built-in most of the social icons. We will not be adding or uploading icon image files of our own. We will play with basic code and templating in Shopify.
The built-in social icons are all svg. We are glad they are svg. They are vector so works fluidly when adapting to any size we want it to be. It is very easy to customise the tint color by css or code. We don’t need separate image files for different colors or such. It is widely supported by all modern browsers.
All major files we work with are liquid files. Our whole theme customisation structure is built around Shopify’s liquid templating language that lets us work with all variables and objects to re-use without any heavy lifting work. Our built-in social media icons are in liquid files, which we will shortly see.
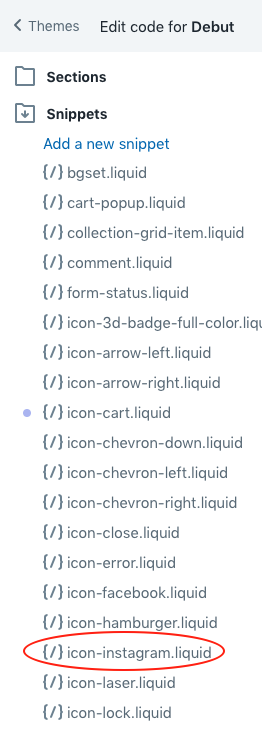
We will edit the code of our theme. If your site is live then create duplicate and work on it to do this experiment. We will expand Snippets and under it we will find our icon-instagram.liquid file and by the name of file it suggests that this our built-in icon of instagram.


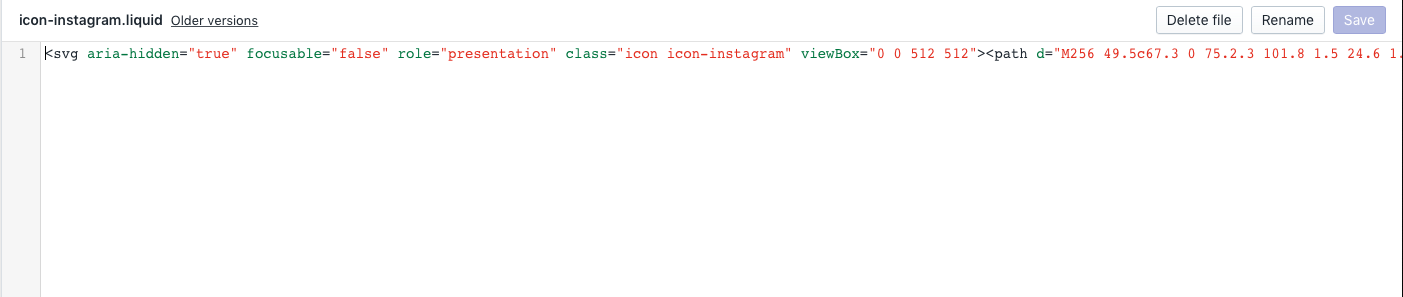
Inside our icon-instagram.liquid file we have svg code. Beauty of templating is that we can simply re-use it for plug and play in any other place. We don’t have to copy paste the whole code every time. We make change to our this liquid file and it updates. In this case, it also means that if you have your own version of svg code for your icons then you can replace it here.

You might also like: How to add social media icons link urls in Shopify programmatically?
Now in previous blog post I shared on how to access the social media link from the setting in visual editor of our Debut theme. That knowledge we will apply here too to add our href value. This is what templating helps us in accessing variables and objects to re-use easily without much hard work. To use our built-in svg icon of instagram in liquid we just use:
{% include 'icon-instagram' %}.
This will simply embed the code within the liquid file into the place where you are embedding. This works like partial code which resides somewhere and we plug that partial to places where we want it to be rendered. Shopify’s template system takes care of parsing and processing and will make sure our code within liquid file is there where we put it.
<a href="{{ settings['social_instagram_link'] | escape }}" target="_blank" >
{% include 'icon-instagram' %}
</a>
When we check the preview we will see nice instagram icon displaying.
